Blogger to WordPress: Facebook Photos

As our conversion from Blogger to WordPress was completed, it became time to focus on some of the background tasks required when writing a post. This meant looking at ideal photo sizes, proper keyword usage and placement, re-categorizing and tagging old posts and making sure each entry was SEO-optimized. This would become very important when it came time to share on Facebook, Twitter, Pinterest, etc.
One of the most frustrating things to try to decipher was the Facebook share. Like hitting a moving target, their scraper seemed to follow no regular set of rules. Sometimes it would grab the featured photo, sometimes a random photo and other times a 150×150 ‘bug’ to use as the Facebook photo.
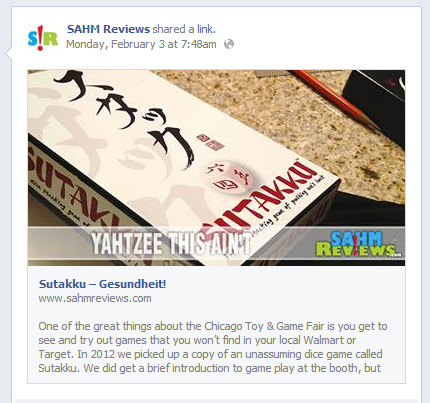
Don’t believe it? Here’s a couple recent examples. First is post for Sutakku, just posted a few days ago.
 You’ll notice the timeline shot has the correct featured photo. But take a look at the last “Blogger to WordPress” article we wrote:
You’ll notice the timeline shot has the correct featured photo. But take a look at the last “Blogger to WordPress” article we wrote:
 That’s definitely NOT the featured photo we chose.
That’s definitely NOT the featured photo we chose.
 There are many other examples of Facebook using the wrong photo, so what the heck is going on? Why isn’t the scraper consistent?
There are many other examples of Facebook using the wrong photo, so what the heck is going on? Why isn’t the scraper consistent?
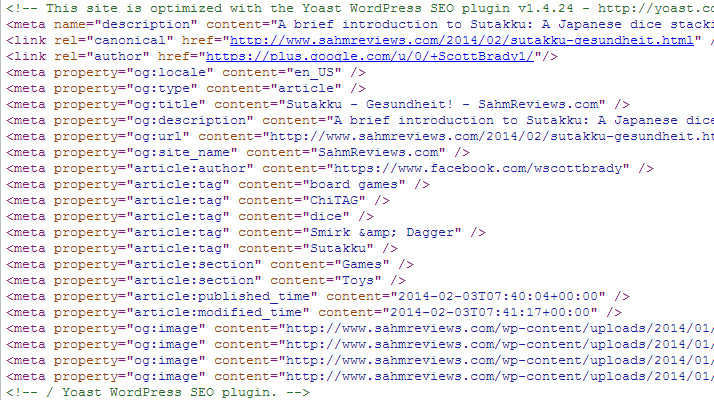
First, like any good blogger, we are using the Yoast WordPress SEO plugin to assist us when we write and to verify our keyword placement. Yoast also adds the Open Graph tags for the images in your post (“og:image”). These tags are supposed to tell scripts which photos you want featured when your content is shared. It is possible to have more than one image listed; the key here is images that aren’t tagged are not supposed to show up as a thumbnail option when it is shared. In Yoast you can set one image to be the only image for a Facebook share via the social tab, but we’ve found that Facebook still ignores it.
 Here’s what we’ve determined after hours upon hours of testing and researching. First and foremost, it does appear that Facebook’s scraper prefers images that are either uniform in width & height (perfectly square) or images that have a width or height that is evenly divisible by 100 (eg. 900 x 434 or 1024 x 700). This is undocumented, but numerous other users have experienced the same results.
Here’s what we’ve determined after hours upon hours of testing and researching. First and foremost, it does appear that Facebook’s scraper prefers images that are either uniform in width & height (perfectly square) or images that have a width or height that is evenly divisible by 100 (eg. 900 x 434 or 1024 x 700). This is undocumented, but numerous other users have experienced the same results.
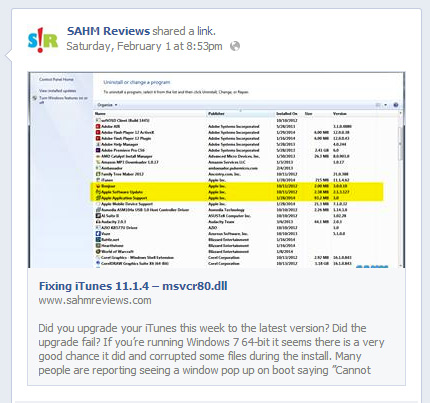
Facebook does try its best to honor the og:image tag but takes it one step further. It always picks the largest photo from that list, regardless if it is featured or not. Our featured photo is 750px wide while post photos are 712px wide. This helps Facebook to always pick our featured photo since it is the largest. In my iTunes post I included a screenshot that was much taller than the other photos, so Facebook elected to utilize that one as their thumbnail. As I write this I see my “view source” photo just above is larger also, so I must assign a specific photo in the SEO plugin to be the one used by Facebook else it will just grab the big one.
One exception we have discovered and this occurs right after you publish your post. If you go to share it right away it is highly likely that the scraper will find not only the wrong photo but an erroneous description and URL as well. There is a way to ‘fix’ it.
Enter your URL in the debug field at Facebook’s Developer Site. This will force a re-scrape immediately of your page and generate any errors that Facebook thinks need attention. The photo usually updates within a couple seconds. It will also confirm that your “og:image” tags are set correctly. The description will update immediately and is a valuable tool if you make changes to your first paragraph or use the SEO plugin to write a custom description after publishing.
To summarize, to help chase this monkey and force Facebook to use the photo YOU want it to use, follow these rules:
- Use either square photos or photos that have at least one dimension that divides by 100 evenly.
- Use Open Graph tags either manually or by using an SEO plugin.
- Make sure your largest photo is the one you want to be your thumbnail on Facebook.
Get into the habit of testing your sharing icons right after you publish to make sure Facebook and others are submitting your information the way you want it to be seen. There is nothing worse than finding out people are sharing/pinning/tweeting something that has the wrong URL associated with it!
If anyone from Facebook’s developer program is reading this, here’s a very simple solution to most of the problems. Pinterest implemented a couple tags we can use to disallow a photo from being pinnable – the most common being the “nopin” tag.
<img src="yourimage.jpg" nopin="nopin" />
With a similar Facebook-specific tag we could tag any image on the page (ads, bugs, etc.) and prevent them from being used as thumbnails on our shares. Of course, this is too easy to implement…



this is why i have to pay people to do things for me. i can’t understand any of that!
Never truly put much thought on which photo to feature for it to be shown on FB, so this post was eye opening. Thanks for such a great article. Will definitely start doing some changes to my posts 🙂
I’m totally lost when it comes to all this stuff. I still have Blogger and just blog. 🙁 I really need to learn.
This is so important. I am very glad I use someone who understands all this stuff!
Oh my gosh I have been through this. And isn’t it fun?!? Took me quite awhile to figure out what was going on, but I finally got it right. This is so informative!
I wish we would of had these tips when we moved. I spent hours fixing things.
These are great tips! I have wondered about Facebook pulling the wrong photos so that totally makes sense!
I just moved to WP in August I am still learning how to use it, thank you for sharing!
I pay monthly fee to have a service do this stuff for me. I just don’t have time to learn it all. Plus things change all the time, so I let someone else handle it.
These are awesome tips, it’s a chore but, when it is worth it. 🙂
awesome tips! keeping for refrence
Thanks for this tip! I am going to be making the dreaded jump from Blogger to WordPress soon.. I’m scared lol. Will definitely be coming back for tips when I make the leap!
Awesome tips. I always wondered why that happened so much. Thanks for the info.
Thanks for all the great tips. I am always looking for good blogging advice.
Great tips. I understand FB picture picking methods a little bit better. I have had pretty good luck with my blog. I have wordpress with the Yoast SEO.
Ugh, this was such a horrifying time for me!!! I would advice anyone to START on WP!!!
Sounds like a lot of work, but you know what your are doing. Thanks for sharing!
Great tips! Thanks for the information!
I can’t believe it but this actually made sense to me as I was reading. That being said, I don’t know ANYTHING about the techy side of things.
Thank you for breaking it down in layman terms. I actually understood!
This made sense to me as well. Sadly with the way Fb is punishing bloggers like me I no longer include a photo in the updates on my Fb page. Instead I include it in the first comment.
I never knew how the photo was pulled. But I get kind of lost.
Lots of great tips. I understand a lot of it but I trust people that know it better than me to advise me on those things. 🙂
Good info. I am so low-tech in my WP skills. I hire others to help me. LOL!
In my experience, the nopin tag doesn’t work, either. (I keep most of my images pinnable, but occasionally want to discourage people from pinning a picture of my children, in favor of less personal images in a post. I have yet to get a post to NOT bring those images up in the image options when pinning.)